
So I know it has been a long time since anything has been posted here on the blog. Fear not, Dropzone has been continuing development quietly in the meantime. Recently, CocoaDialog which is one of the many helper apps that Dropzone uses was throwing up a warning for about a lack of 64-bit support. CocoaDialog is used in an action when you want to prompt the user for a filename, folder name or some other info. I checked out the latest code for CocoaDialog for GitHub and went about compiling it for 64-bit but found that the project was in an sorry state indeed and nothing worked anymore. I was just considering writing my own version of it when a customer emailed to tell me how much he liked Dropzone and that he was using Pashua in his own Dropzone actions.
I took a look at Pashua and found it was the perfect drop in replacement for CocoaDialog – it even has Ruby and Python bindings. So, in the latest version of Dropzone CocoaDialog has been replaced with Pashua instead.
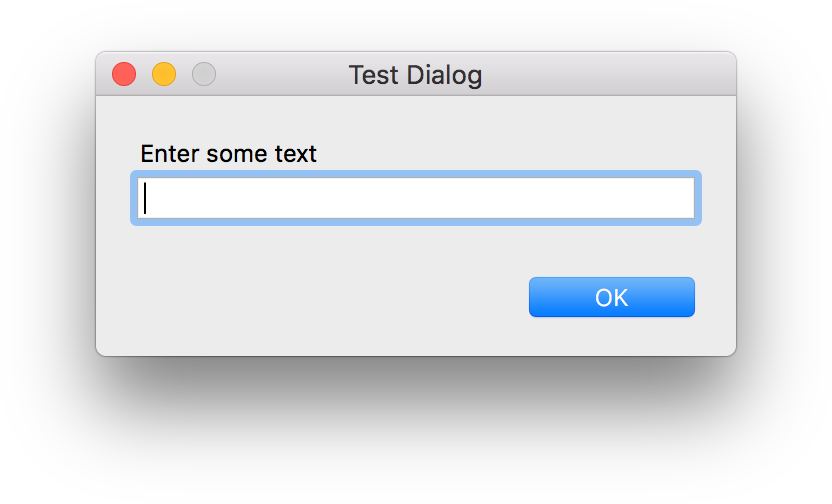
Here’s an example of how you can use it to prompt for some text in a Dropzone action:
Ruby:
[ruby]
def clicked
config = ”
*.title = Test Dialog
p.type = textfield
p.label = Enter some text
”
result = $dz.pashua(config)
$dz.url(false)
end
[/ruby]
Python:
[python]
def clicked():
config = “””
*.title = Test Dialog
p.type = textfield
p.label = Enter some text
“””
result = dz.pashua(config)
dz.url(False)
[/python]
Would result in:

In the above example you can use the following to get the users text entry (same in Python and Ruby):
[ruby]
entered_text = result[‘p’]
[/ruby]
The users entered text would then be available in the ‘entered_text’ variable.
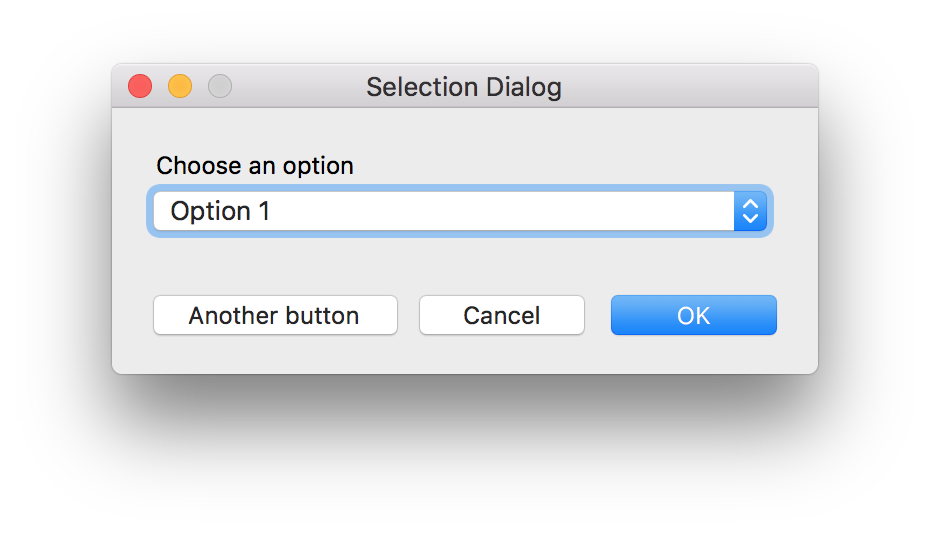
Lets see another example:
Ruby:
[ruby]
def clicked
config = ”
*.title = Selection Dialog
p.type = popup
p.label = Choose an option
p.width = 310
p.option = Option 1
p.option = Option 2
p.option = Option 3
cb.type = cancelbutton
b.type = button
b.label = Another button
”
result = $dz.pashua(config)
puts result[‘p’]
$dz.url(false)
end
[/ruby]
Python:
[python]
def clicked():
config = “””
*.title = Selection Dialog
p.type = popup
p.label = Choose an option
p.width = 310
p.option = Option 1
p.option = Option 2
p.option = Option 3
cb.type = cancelbutton
b.type = button
b.label = Another button
“””
result = dz.pashua(config)
print result[‘p’]
dz.url(False)
[/python]
Would result in:

The users choice would be printed in the Dropzone debug console (open the grid and press Cmd+Shift+D). If you want to know if ‘Another button’ was clicked instead, you can check this as follows:
Ruby:
[ruby]
if result[‘b’] == ‘1’
puts “Another button clicked!”
end
[/ruby]
Python:
[python]
if result[‘b’] == ‘1’:
print “Another button clicked!”
[/python]
Or to check if the user clicked the cancel button:
Ruby:
[ruby]
if result[‘cb’] == ‘1’
puts “User cancelled!”
end
[/ruby]
Python:
[python]
if result[‘cb’] == ‘1’:
print “User cancelled!”
[/python]
There are many other controls you can use, such as date pickers, checkboxes, image boxes and more. And because Pashua is now included with Dropzone, all this goodness is now available out of the box. Check out the full Pashua documentation here and let us know if you come up with any cool actions. It’s great that a customer email has resulted in a vastly better solution than I would have come up with on my own – and of course a big thanks to the Pashua developer Carsten Blüm for making a great project and releasing it under a compatible license.
Pashua is included in the latest version of Dropzone which you can update to via the Dropzone Preferences or via the Mac App Store ‘Updates’ tab.